pada artikel kali ini saya akan membahas Komponen Card Pada Ionic. komponen card (dalam bahasa indonesia kartu) ini sangat efektif diterapkan dalam aplikasi yang kita buat karena tampilan yang menarik dan ramah bagi pengguna aplikasi yang kita buat.
Ada beberapa komponen yang bisa kita gunakan untuk menampilkan data pada aplikasi mobile seperti list, dan card (yang sedang kita bahas). salah satu aplikasi popular yang menggunakan komponen card ini seperti BBM, Facebook, dan lain-lain.
Komponen Card Pada Ionic
Dalam projek ionic ini saya menggunakan template blank (jika belum paham cara membuat projek ionic silahkan baca disini). buka file index.html (file ini tergantung dimana kita akan menggunakan komponen kard). tambahkan kode berikut :
<ion-card>atau bisa juga dengan memanggil classnya, contohnya :
<ion-item class="item-divider">
Judul post
</ion-item>
<ion-item class="item-text-wraper">
deskripsi
</ion-item>
<ion-item class="item-divider">
footer
</ion-item>
</ion-card>
<div class="card">maka tampilan yang dihasilkan sebagai berikut :
<div class="item item-divider"> Judul Post </div>
<div class="item item-text-wraper">deskrisp</div>
<div class="item item-divider">footer</div>
</div>
Komponen Card List Pada Ionic
Komponen card list digunakan untuk menampilkan data dalam bentuk card dan list, untuk contohnya perhatikan kode berikut :
<ion-content class="padding has-header">
<!-- komponen card -->
<div class="list card">
<a class="item item-avatar">
<img src="img/gb1.jpg">
Saya
</a>
<a class="item item-icon-left">
<i class="icon ion-social-android-outline"></i>
Phone
</a>
<a class="item item-icon-left">
<i class="icon ion-social-googleplus-outline"></i>
Google Plus
</a>
</div>
</ion-content>
Komponen Card dan Gambar Pada Ionic
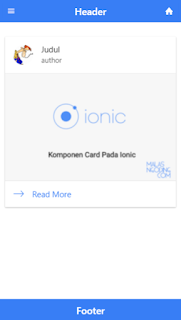
Berikut contoh tampilan yang menggunakan komponen card beserta gambar :
<ion-content class="padding has-header" ng-controller="lisCtrl">
<div class="card list">
<ion-item class="item-avatar">
<img src="img/gb1.jpg">
<h2>Judul</h2>
<p>author</p>
</ion-item>
<ion-item class="item-image">
<img src="img/cover.png">
</ion-item>
<a class="item item-icon-left positive">
<i class="icon ion-ios-arrow-thin-right"></i>
Read More
</a>
</div>
</ion-content>
berikut tampilan menggunakan kompenen card dan gabungan beberapa komponen yang lain tentunya sudah kita pelajari pada artikel sebelumnya :
<ion-content class="padding has-header" ng-controller="lisCtrl">
<div class="card list">
<ion-item class="item-avatar">
<img src="img/gb1.jpg">
<h2>Pemalas</h2>
<p>Author</p>
</ion-item>
<ion-item class="item-body">
<img class="full-image" src="img/cover.png">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo</p>
</ion-item>
<ion-item class="item-image">
<p>
<a class="icon ion-thumbsup subdued"> suka</a>
<a class="icon ion-android-add subdued"> share</a>
</p>
</ion-item>
</div>
</ion-content>












0 comments
Post a Comment