Perbedaan Penulisan Huruf (Case Sensitivity)
Di dalam JavaScript, penulisan huruf besar dan huruf kecil dibedakan, atau dalam istilah pemograman bersifat Case Sensitif. Hal ini berarti penulisan variabel , keyword, maupun nama fungsi di dalam JavaScript harus konsisten. Variabel nama, Nama, dan NAMA merupakan 3 variabel berbeda. Sedangkan untuk penulisan keyword while, harus ditulis dengan ‘while’, bukan ‘While’ atau ‘WHILE’.
Namun karena HTML sendiri tidak bersifat case-sensitif, kadang hal ini bisa mendatangkan permasalahan. Contohnya, jika menggunakan event handler, di dalam HTML kadang bisa ditulis: onclick, onClick, atau OnClick. Ketiga penulisan ini dibolehkan di dalam HTML. Akan tetapi untuk menghindari permasalahan, sebaiknya kita membuat kesepakatan untuk menggunakan huruf kecil untuk semua penulisan keyword dan variabel di dalam JavaScript.
Penggunaan Karakter Spasi, Enter, dan Tab (Whitespace)
Karakter-karakter spasi, enter, tab dan karakter lain yang ‘tidak kelihatan’ (sering dikenal dengan istilah whitespace) akan diabaikan pada saat pemrosesan JavaScript. Karakter-karakter ini bisa digunakan untuk ‘menjorokkan’ (indent) kode program agar lebih mudah dibaca.
Cara Penulisan Komentar dalam JavaScript
JavaScript mendukung 2 jenis cara penulisan komentar, yakni menggunakan karakater // untuk komentar dalam 1 baris, dan karakter pembuka komentar /* dan penutup */ untuk komentar yang mencakup beberapa baris.
Berikut adalah contoh penulisan komentar di dalam JavaScript:
<script>
// ini adalah komentar dalam 1 baris
/* Baris ini juga merupakan komentar */ //ini juga komentar
/* Komentar ini
mencakup beberapa
baris
*/
/*
* Beberapa programmer
* menambahkan tanda bintang
* agar penulisan komentar
* lebih rapi
*/
</script>
Aturan Penulisan Identifier (Variabel dan Nama Fungsi) JavaScript
Di dalam JavaScript, identifier adalah sebutan untuk nama. Nama ini bisa terdiri dari nama variabel, atau nama dari fungsi. Aturan penulisan identifier dalam JavaScript adalah :
- Karakter pertama harus diawali dengan huruf, underscore (_) atau tanda dollar ($)
- Karakter kedua dan seterusnya bisa ditambahkan dengan huruf, angka, underscore (_) atau tanda dollar ($).
Dari aturan tersebut dapat dilihat bahwa kita tidak bisa menggunakan angka sebagai karakter pertama dari sebuah variabel atau nama fungsi. Berikut adalah contoh penulisan nama variabel yang dibolehkan:
<script>
cungukblogger
$cunguk
v12
_karakter
b3l4j4r
</script>
Namun karakter berikut tidak bisa digunakan sebagai identifier :
<script>
%cungukblogger //terdapat karakter %
cunguk blogger //terdapat karakter spasi
4ngka //diawali dengan angka
suka#suka //terdapat karakter #
</script>
Kata Kunci (Reserved Keyword) JavaScript
Seperti bahasa pemograman lain, JavaScript juga memiliki beberapa kata kunci atau keyword yang tidak bisa digunakan sebagai nama variabel atau nama dari sebuah fungsi. Istilah ini sering disebut sebagai reserved keyword.
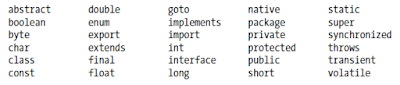
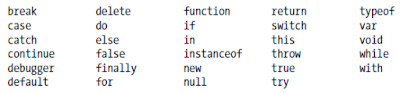
Reserved keyword merupakan kata kunci yang digunakan JavaScript dalam menjalankan fungsinya. Keyword di dalam JavaScript adalah sebagai berikut:
Sebagian dari nama keyword diatas bisa digunakan dalam situasi khusus (seperti nama dari method untuk objek), namun sedapat mungkin kita tidak menggunakannya agar tidak menimbulkan masalah di kemudian hari.
Aturan Penulisan Tanda Semicolon pada Akhir Baris
Berbeda dari kebanyakan bahasa pemograman, di dalam JavaScript karakter titik-koma (bahasa inggris: semicolon) sifatnya opsional untuk digunakan sebagai penanda akhir dari baris program, dan boleh tidak ditulis.
JavaScript ‘mendeteksi’ baris baru (karakter ‘break’) sebagai penanda akhir baris program. Kode perintah berikut berjalan sebagaimana mestinya di dalam JavaScript:
<!DOCTYPE html>
<html>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<head>
<title>Belajar JavaScript di CungukBlogger</title>
<script>
a=13
b=a+2
console.log(b)
alert(b)
</script>
</head>
<body>
<h1>Belajar JavaScript</h1>
<p>Saya sedang belajar JavaScript di CungukBlogger</p>
</body>
</html>
Perhatikan bahwa di dalam tag <script> saya tidak menggunakan tanda semicolon untuk menutup baris perintah JavaScript, dan kode tersebut berjalan sukses tanpa menghasilkan error.
Namun javascript tidak akan ‘mendeteksi’ setiap baris baru sebagai penanda akhir baris program, perhatikan kode berikut ini:
<script>
var a
a
=
15
console.log(a)
</script>
Kode tersebut akan diproses oleh JavaScript menjadi:
<script>Akan tetapi, penulisan berikut ini:
var a; a = 15; console.log(a)
</script>
<script>Akan diproses menjadi:
a = 5
b = 3 + a
(b + 10).toString()
</script>
<script>
a = 5 ; b = 3 + a(b + 10).toString();
</script>
Hal ini terjadi karena JavaScript akan menganggap baris baru sebagai tanda semicolon (pemisah baris program) apabila pada saat memproses baris berikutnya sudah tidak mungkin ‘bersambung’. Penggunaan karakter pembuka kurung “(“ di awal baris baru, akan dianggap sebagai bagian sambungan dari baris sebelumnya.
Penggunaan tanda semicolon “;” walau bersifat opsional, namun sangat dianjurkan digunakan. Tanda semicolon akan membuat program lebih mudah dibaca dan tidak membuat ambigu seperti contoh kita diatas. Di dalam tutorial JavaScript di duniailkom ini, saya juga akan menggunakan tanda “;” pada setiap akhir baris.










0 comments
Post a Comment